Are you trying to copy & paste code snippets into WordPress?
If you are new to WordPress then it’s not easy for you to copy and paste code snippets into your WordPress website. For experienced users, it is a very easy task but for beginners, it seems a little bit hard. While applying any code snippets new users can make any mistake easily that can affect the website very badly as they are not familiar with coding. This effect may break the website layout or remove any important element of your website.
For this reason, you have to be very careful while adding any code to your website. Here in this article, we will show you the ways you can copy and paste code snippets into your WordPress website.
Copy & paste code snippets into WordPress
There are many ways you can add code snippets to your website. We suggest you add a backup plugins and make a backup of your website. So if anything goes wrong you don’t need to worry about your data. You can retrieve all of your website data from backup.
All the theme templates provide index.php, header.php files where you can add code. When you add code on those files it will affect only that file template. Your theme also provides a function.php file where you can add core code snippets that will affect your WordPress site.
There are also some other ways to copy & paste code snippets. You can use plugins to do that.
Code Snippets
Using the Code Snippets plugins is the easiest and safest way to copy & paste code. You can add and manage custom code with this plugin very easily. It also has the features to identify the errors in your code. If your code has an error it will show you the errors.
This plugin will provide a GUI interface for adding snippets and actually running them on your site just as if they were in your theme’s functions.php file. This plugin is only able to add code in your function file. It will not help you to add code in the theme file.
Use child theme
A child theme is another way to add code snippets to your website. Child themes will provide you to add code snippets without being worried about the update on your website. With the help of child themes, you can add code snippets in your theme file too.
Add code in function.php file
You can add code directly to your function.php file. But there are some problems with it. If you update the theme all your code will vanish. Another disadvantage of adding code in a function.php file is that only in your active theme will it affect the code. If you change the theme the code will not work.
Use site-specific plugin
Site-specific plugins are custom plugins used to save the code of your website. You can create a site-specific plugin for your website and then save your code on it and use it when necessary. The advantage of this method is that your code will not vanish when you update or replace the theme. It will not depend on your theme. So without losing the code you can update or change the theme.
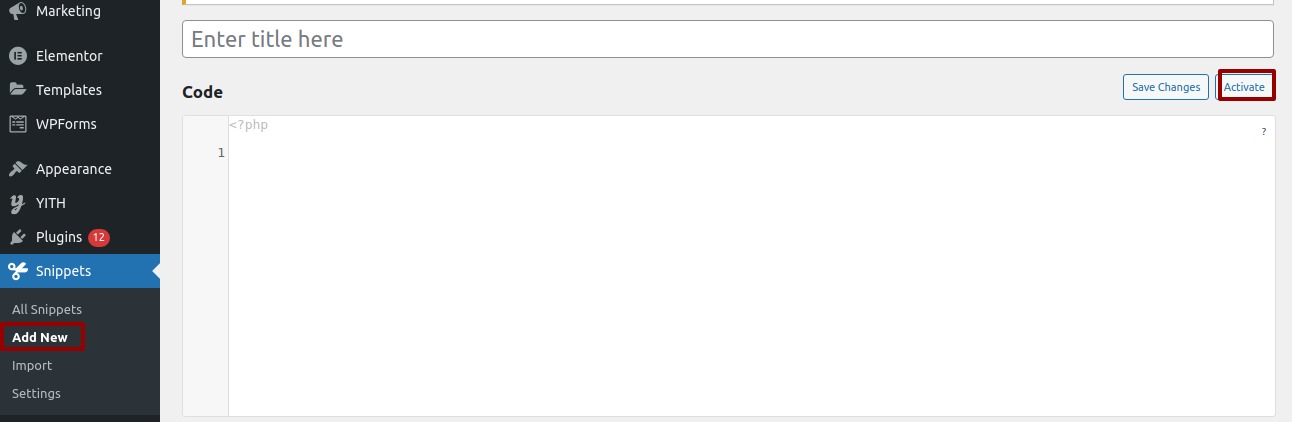
How to add code in Code Snippets plugins
To add code in code snippets plugins go to your WordPress dashboard and then go to Snippets > Add new. From here you can add your custom code. Add your code and click on the activate button to activate the code.

Following all of these methods, you can add your custom code to your WordPress website. But remember before adding any code always create a backup of your website. It will help you to retrieve your data if anything goes wrong.
We hope this article will help you. If you like the article please like our Facebook page to stay connected.