Do you want to add drop caps in your WordPress posts? Here in this article, we will guide you to add drop caps in your WordPress posts.
Drop caps can easily attract your audience’s attention to any post. It also creates interest for your users to read the post. Drop caps can create a unique way to start your paragraph.
What is drop caps
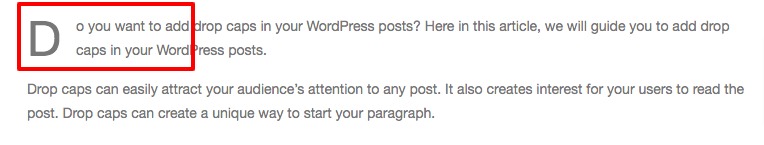
Drop caps is a styling format where the first letter of a paragraph uses a large font size. Drop caps are basically used in print magazines to create interest for the users to read along with news or stories. In print media use a large font size for each first letter of the beginning of a chapter.
But for a website post, you don’t need to use a large font for each paragraph. The best use is to use drop caps at the beginning of the article. It can make an additional format and attract attention from the users.

Add Drop Caps in WordPress Posts
There are different ways you can add drop caps in your posts. You can use a plugin or use the default features to do this. Here in this tutorial, we will show you how to add drop caps using the Classic Editor and WordPress Block Editor.
Add Drop Caps using Classic Editor
With WordPress Classic Editor you can easily add drop caps in your post. You can add the drop caps by custom CSS which can be difficult for the new users. So here we are using the Initial Letter WordPress plugin that enables you to add drop caps without any coding. Besides it also offers many customization features to make your drop caps look unique and professional. You can use this plugin both in Classic Editor and WordPress Block Editor.
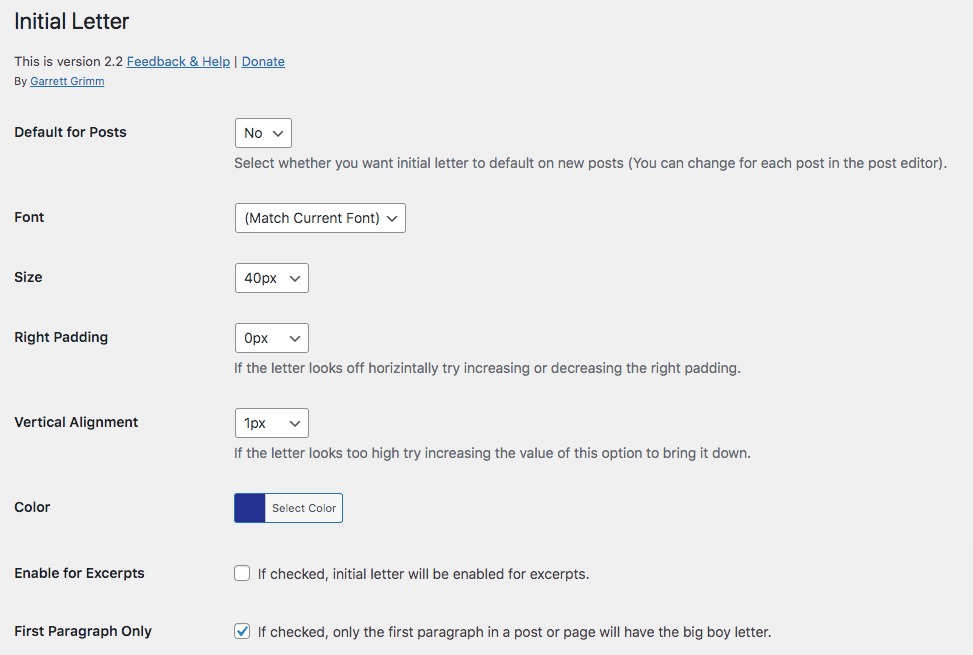
Install and activate the plugin and then go to Settings > Initial Letter and configure the plugin.

You can set the drop caps default for each post, set the font family, size and padding. You can also set the vertical alignment and color. You can enable or disable the drop caps for the first paragraph too. When everything is done click on the save change button.
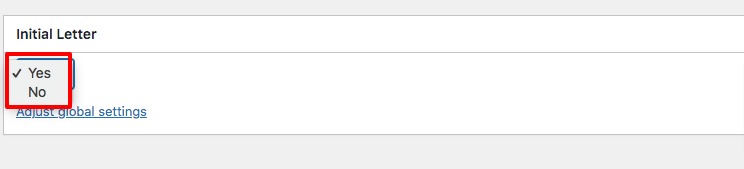
Now every post on your website will have the drop caps letter. If you want to disable drop caps for any specific post open up the post with the Classic Editor and scroll down to the Initial Letter option. From here you can enable or disable the drop caps features for any specific post.

Add Drop Caps using WordPress Block Editor
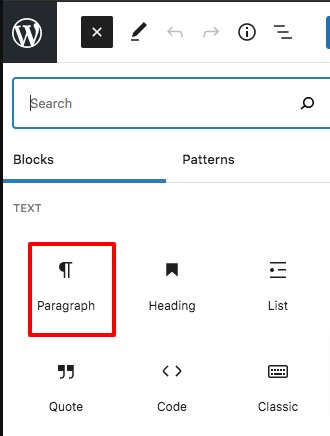
WordPress block editor offers you default features for drop caps letters. If you don’t want to use a plugin then you can go for this method. Open up a new post or existing post with WordPress Block Editor and click on the “+” icon to add the paragraph block.

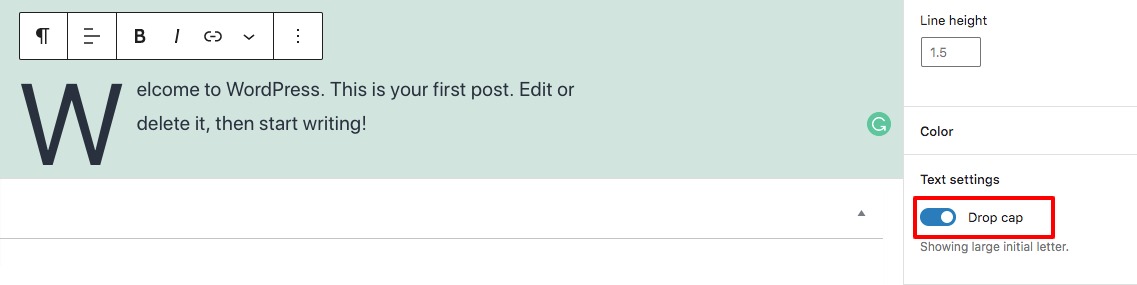
Now click on the text where you want to add the drop caps letter and from the right dashboard you will find the drop cap option. Enable the option to add drop caps for the paragraph.

This will add the drop caps for the first letter of the paragraph.
Wrapping Up
Following the process, you will be able to add drop caps in your WordPress posts. You can see our other articles to learn How to disable the price range in WooCommerce variable products
How to reset WordPress password from phpMyAdmin
How to redirect 404 pages to the home page in WordPress
We hope this article will help you. If you like this article please like our Facebook Page to stay connected.





