Looking for a way to apply CSS on a specific page or post on your WordPress website? WordPress is so customizable and user-friendly that you can easily apply CSS on a specific page or post.
Every WordPress theme has different styles for posts, pages, profiles, taxonomies, and other content of your website. Every content on your website has its own style pattern. With WordPress, you can individually style up every element on your website using CSS. So here in this article, we will guide you to the easiest way to apply CSS on Specific pages or posts.
Why is it important to apply CSS on specific pages or posts?
If you are creating your website with your own requirements then adding CSS on individual pages or posts is very important. Using CSS you can customize the general appearance of the content of your website. You can use CSS to present your website outlook as your demand. When you are using a rebuild theme then it has the same design or design pattern for every post and page. But you may need to create a page with its unique styles or design compared to other pages.
To do that you need to apply CSS on that specific page or post to make it different from others. You can apply CSS on every page you have on your website including the shop page, product page, homepage, blog page, and others. So let’s see the process to do it.
Apply CSS on a specific page/post
There are different ways to apply CSS on a specific page post. Here in this tutorial, we will discuss three common ways to apply CSS.
- Using HTML class or id
- Using PHP function
- Adding CSS file on specific post or page
Using HTML class or id
Using HTML id or class is the common and easiest way to apply specific CSS. It is also a widely accepted way for most developers to apply CSS to specific content. Here in this process you just need to have the unique id or class of the page or post you want to apply the CSS. The unique id or class will allow us to access the CSS of that specific page.
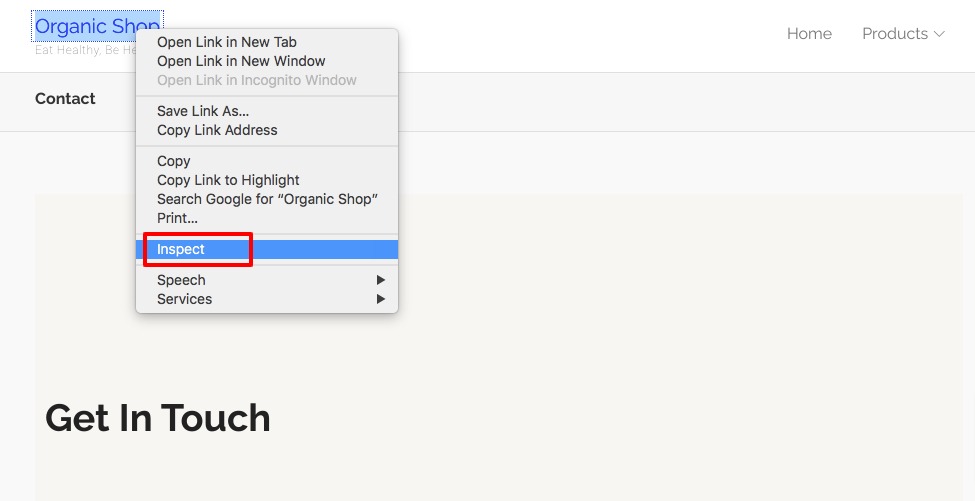
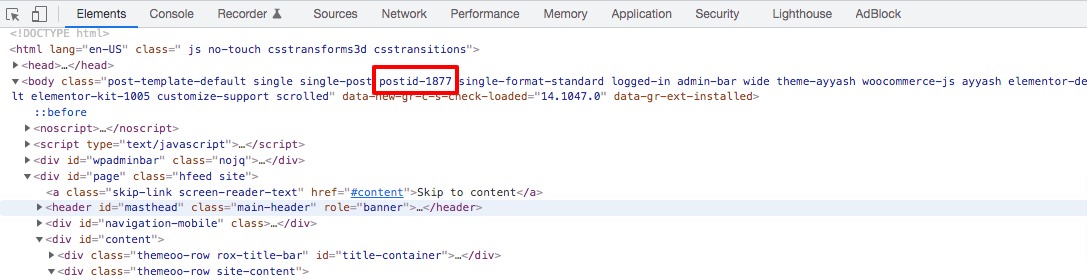
So the first thing we need to do is to find the id or class of that page to be used for applying CSS. You can easily find the id or class using your web browser inspect tool. Open up the specific page where you want to apply styles and then right-click on your browser and select the inspect option.

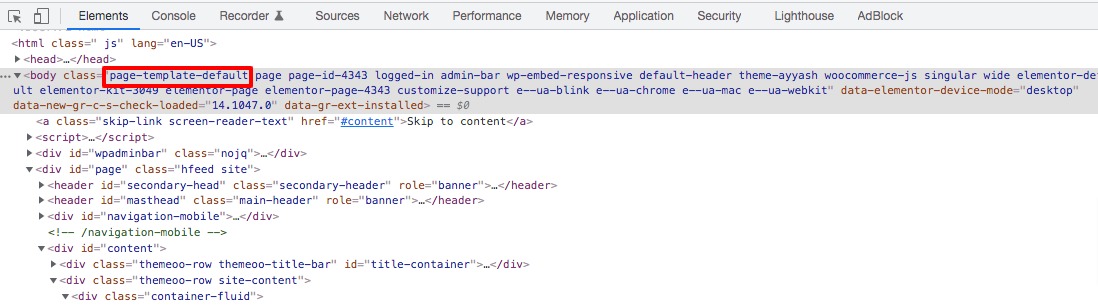
Now you need to look for the body HTML tag. The body HTML tag may look different based on your active theme. Here on our contact page, the unique identifier is page-template-default. You need to use this id in your selector to apply CSS on this specific page.

If you want to style the logo only for the contact page then you need to use the unique identifier class of the contact page as well as the logo image selectors. Imagine your image has the class name like logo, then you need to apply this process to style the logo only for the contact page
.page-template-default .logo{ /* Add Your CSS here */}
If you want to apply CSS on a specific post then you need to find out the post id. You can easily find out the post id using the browser inspect tool. Open up your post and then right-click on your browser and select the inspect option. Now at the body tag, you can find your post id.

After finding your post id you need to create your CSS selector for your requirements. Now to apply CSS go to Appearance > Customize > Additional CSS page. Here you need to use the post id to apply CSS on that specific post.
Using PHP function
The second way to apply CSS on a specific page is to use the PHP function. Using the PHP function you can apply all the CSS styles. If you found any limitations when applying CSS in the previous process then using the PHP function is the right solution for you. But before you need to create a backup for your website so that if anything goes wrong you can easily retrieve your website data. There are many backup plugins available. You can use any of the plugin back-ups on your website.
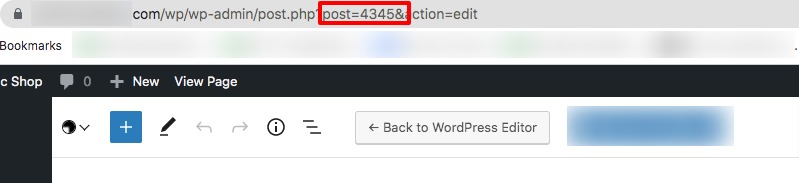
Now you need to look for the post or page id to apply the CSS. You can get the id following the same way in our previous method but that was the id for the HTML class. Here we need the id for the PHP function. You can get the id easily from the address URL of your browser if you are login to your website admin dashboard. Just click on the edit post option and on the address bar you will be able to see the post or page id.

After finding out the PHP id you need to use that id on your function.php file to add CSS on that specific post or page. In your function.php file
Adding CSS file on specific post or page
The third process to apply CSS on a specific page or post is to add a CSS file using a child theme. Here in this process, you need to add your CSS styles in a code editor and save the file with CSS extension. Here in this file, you can add your own CSS styles. After that, you need to upload the file to your child theme directory.
Now you need to add a few code snippets on your function.php file to enqueue the CSS file you uploaded. Here we are using the wp_enqueue_script() hook to apply CSS files to your website. Add the following code to your function.php file.
add_action( 'wp_enqueue_scripts', 'css_styles' );
function css_styles() {
if(get_queried_object_id()==97){
wp_register_style( 'my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style( 'my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
}
}
Wrapping Up
Following the process, you will be able to apply CSS on a specific page/post on your WordPress website. You can see our other articles to learn
How to display related posts in WordPress
How to Add Business Hours in WordPress
Disable text selection and copy/paste in your WordPress website
We hope this article will help you. If you like this article, please like our Facebook page.