Looking for a way to add a front-end login page and widgets to your WordPress website? Here in this article, we will guide you through this process.
WordPress has its own default login page, but it doesn’t provide you with the best user experience you need. You can add a customized login page in your website frontend that can give your user a better user experience.
Why do you need a frontend login page?
WordPress shows its default login page that doesn’t match your website design. It also shows the WordPress branding. If you have a website where a huge number of users need to log in, then a custom frontend login page will help them to find the login option easily. It will increase the user experience.
You can add your own design with your branding on your fronted login page. So let’s see how you can add the frontend login page.
Add front-end login page and widgets in WordPress
There are different ways you can add a front-end login page. Using a plugin is the easiest and quickest way in this process.
Add front-end login page with WPForms
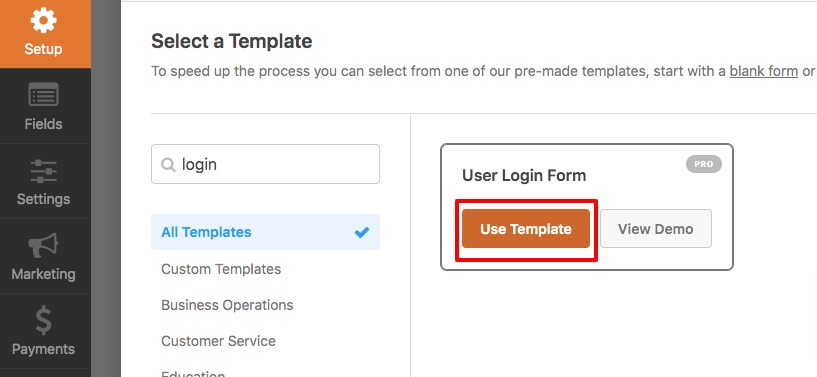
WPForms is a popular form plugin available with different form options and features. With its drag and drop features, you can easily create and implement a form on your website. Install and activate the plugin and go to WPForms > Add new page. WPForms offers so many ready-made form templates including the login form. Use the login form template and create your login form

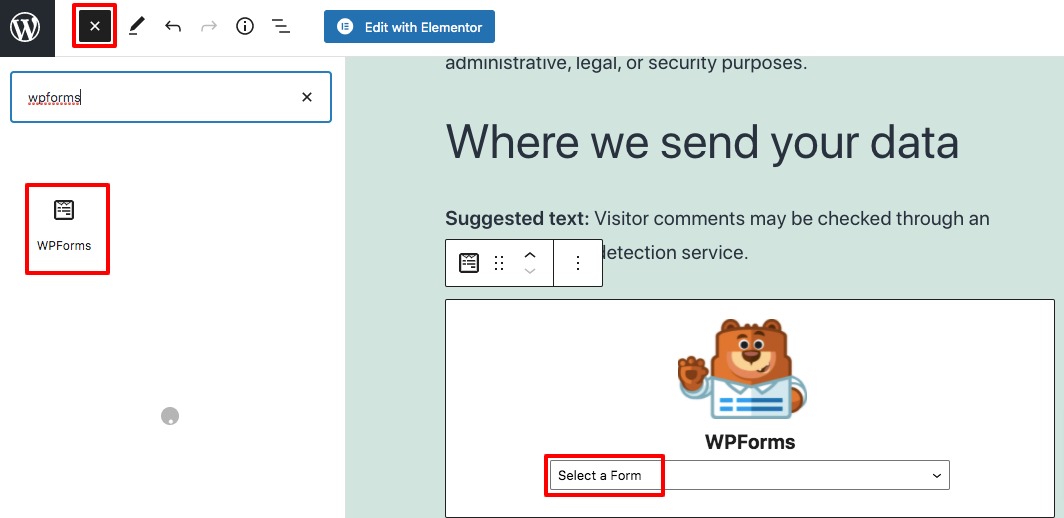
After creating your form, open up the page where you want to implement the login form with WordPress Block Editor. Click on the “+” icon and add the WPForms block there, then select the login form.

This will add the login form to the page.
Add login form as a sidebar widget
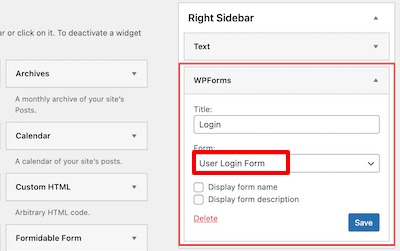
You can use the login form as a sidebar widget on your website. Go to Appearance-> Widgets and add the WPForms to any of the widget areas. This will add the login form to the widget.

Wrapping up
We hope this article will help you. You can see our other articles to learn How to edit HTML in WordPress code editor
How to change the link color in WordPress
How to Fix the “Sorry, This File Type Is Not Permitted for Security Reasons” error in WordPress
We hope this article will help you. If you like this article, please like our Facebook Page to stay connected.