Looking for a way to remove the additional information tab in WooCommerce? WooCommece becomes the number one eCommerce solution for its features and flexibility. Also, it offers so many customization features to make your online shop unique to your requirements. Customizing your online shop has a very positive impact on growing your sales. You can easily attract your audiences with your customized design. This will help you to increase audience engagement and conversion.
Many users don’t want to display the additional information tab on their WooCommerce shop. So here in this article, we will guide you to remove the additional information tab in WooCommerce.
When you need to remove the additional information tab
The additional information tab of WooCommerce is used to display the extra information about the products. You can display your product’s weight, height, and length using this additional information tab. This additional information is very helpful for the users to understand the physical overview of the products. On the other hand, if you set your product’s price based on its physical dimension like weight then this information is needed to calculate the price. When you sell physical products this additional information tab is a must for shipping.
But when you are selling digital products on your website then this additional information is not necessary. So you can remove this additional information tab to make your website clean. If the features don’t have any role on your website then it’s better to get rid of them. It makes your website more flexible and speeds up your workflow. So let’s see the easiest way to remove the additional information tab on WooCommerce.
Remove additional information tab in WooCommerce
Here we will show you two different ways to remove the additional information tab –
- Using CSS to remove the additional information tab
- Using PHP to remove the additional information tab
Remove the additional information tab using CSS
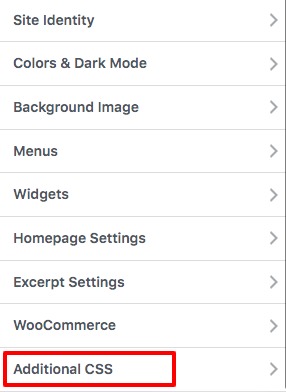
To remove the tab you need to use the Additional CSS features of your theme customization features. To access theme customization features go to Appearance > Customize > Additional CSS field.

Now you just need to add the following code to the Additional CSS field to remove the additional tab features.
/* Hide additional information tab */
li.additional_information_tab {
display: none !important;
}
This will remove the additional information tab from your product description page.
Remove the additional information tab using PHP
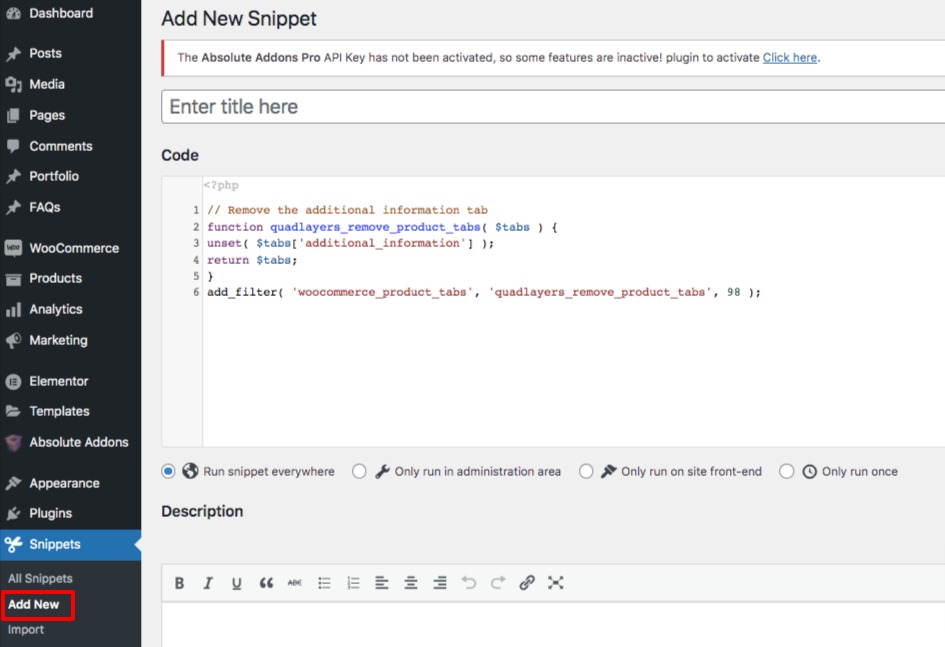
To remove the additional information using PHP you need to install and activate a third-party plugin named Code Snippet. Install and activate the plugin and then go to Snippets > All Snippets > Add New page. Now add the following code to the field.
// Remove the additional information tab
function quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 80);

After adding the code click on the Save Changes button to save the changes. Now go back to your product page and check that the additional information tab will be removed.

Wrapping Up
Following the process will help you remove the additional information tab from your WooCommerce product description page. You can see our other articles to learn How to change WooCommerce Add to Cart message.
How to change the Proceed to Checkout text on WooCommerce
How to move from Shopify to WordPress easily
We hope this article will help you. If you like this article please like our Facebook Page to stay connected.