Custom fields are important to elaborate your WordPress post as it enables you to add extra data. WordPress custom fields also help you to add extra features and functionalities and specific information in individual posts.
By adding custom fields, you can edit your WordPress pages and post metadata so you can display whatever you want on your website. By default, the custom field option is hidden and disabled in WordPress. But you can easily enable or use plugins to refine the feature more useful.
Here in this article, I will show you how you can enable and add a WordPress custom field to your theme.
How to enable WordPress custom field
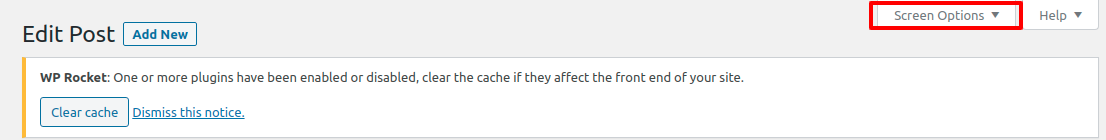
To enable a custom field you need to open up a post. You can create a new post or open up an old post whatever you want. Open up any post click on the Screen Options tab. This tab will appear in the right corner of the page.

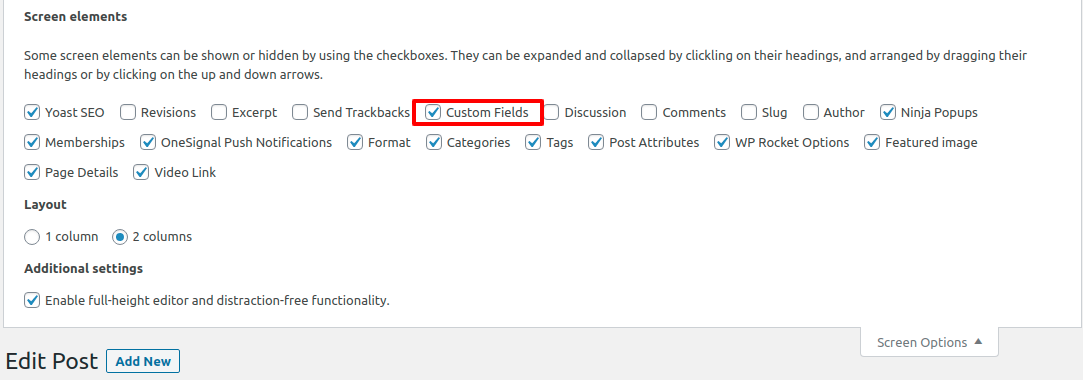
After clicking the screen option you can see the screen element list. You can select or deselect any element that you want to add or delete from this particular post. By default the custom field option is unchecked. So you need to check the custom field option and close the screen option.

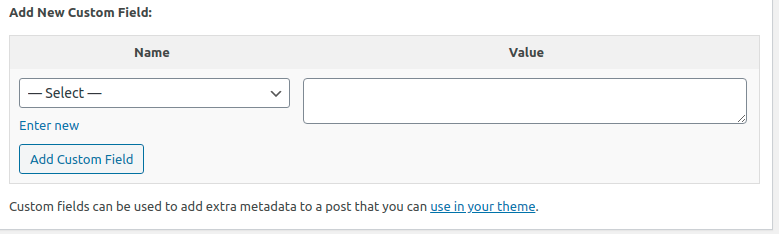
Now scroll down below to the post and you will see your new custom field option

So here in under name and value, you can add metadata to describe the information you want to display in this post. You can find some metadata in the name option which is dependent on your themes and installed plugins.
Choose your metadata and add value in the value option. When all is done click on the Add Custom Field button and save your update.
Add Conditional Code to Theme File
Following the previous step, we will be able to add specific metadata to any post. But now we need to direct our website so that it knows what to do. Here we need a little bit of coding. But it’s very easy, so you don’t need any developer to do it. Without any coding knowledge, you can easily implement it in your theme.
Open up your WordPress dashboard and click on the Appearance >Edit option. Here you need to add some code to the file which makes up your website. Look for the single.php file on the right sidebar.
Open the file and this additional code will direct your website on what to do with your new custom field.
Suppose you add a custom field metadata in your post to show whether the sponsor is or not, then the code will be like this.
<?php
$meta = get_post_meta( get_the_ID(), 'Sponsored Post' );
if( $meta[0] == 'Yes' ) {
?>
<p>This post is sponsored content, and we received a free copy of the product in order to conduct our review.</p>
<?php } ?>
This little code checks whether the post has sponsored custom fields or not. If found a sponsor custom field then check the value yes or no. If the value is yes, then it will show the info for that particular post. And if there is no custom field and the value is no, then it will show nothing.
Wrapping Up
Following the process, you will be able to add WordPress custom fields to any post. You can see our other articles to learn
Beginner’s Guide to create a full-width page in WordPress.
How to remove or add capabilities to user roles in your WordPress website.
How to remove the WordPress version number from your website.
We hope this article will help you. If you like this article, please like our Facebook Page to stay connected.