Looking for a way to change WooCommerce Add to Cart message on your online shop? Here in this article, we will guide you to change the WooCommerce Add to Cart message on your website.
The customization features of WooCommerce lead it to the number one eCommerce platform. You can customize everything in your WooCommerce shop. You can not only customize the product page but also you can customize the checkout page, product page even the Add to Cart message. Most of the website owners don’t look for the Add to Cart message. But there are many shop owners who want to change the message to make it more meaningful. This little process can make a huge difference in audience interaction and engagement.
Why do you need to change the Add to Cart message?
The add to cart message is shown to your online shop customer when they listed a product on their purchase list. This text is to confirm the user that their selected items are added to the cart. This message also helps the user to complete their order directly from the cart page. By default, the message is shown beside a product as a button or text. When you click on the option it shows the message that your product is added to the cart.

Most of the shop owners don’t pay any attention to this message but they can easily change the message and make their shop different from others. On the other hand, this add-to-cart message is the most distinctive message before a customer makes a purchase from your online shop. So you can customize this message to a more meaningful word that can help you to grow your business.
You can add a thank you message to your customers or you can offer a better discount or deal through your add to cart message. WooCommerce doesn’t provide any default features to change that message. So let’s see how you can change the message easily.
Change WooCommerce Add to Cart message
You can change the add to cart message easily by adding little code snippets to your website. But before adding the code snippets to your website you need to make sure that you have set up the WooCommerce plugin properly. Also, some WooCommerce layouts and features may vary based on your active theme. Here we are using the Twenty Twenty One default WordPress theme. It may look a little different based on your theme.
You need to add the code snippets in your WordPress core file. So it is highly recommended to create a backup of your website. There are many backup plugins available, you can use any of the plugins to make a backup of your website. So if anything goes wrong you can retrieve all of your website data.
You need to add the changes in the child theme otherwise updating your active theme will remove your changes. But when you add the changes in a child theme it won’t be removed even updating the default theme. If you are not using a child theme before then you can see this tutorial to learn How to install a child theme in WordPress.
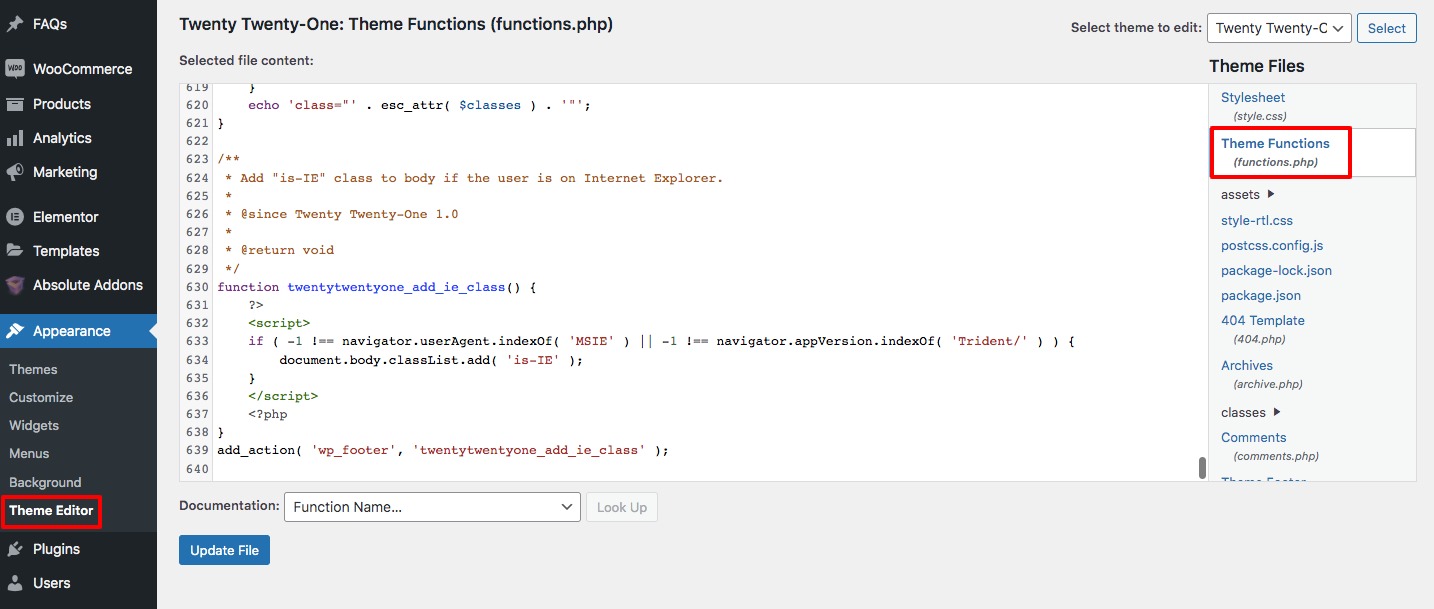
You need to add the code snippets in your website function.php file. Go to Appearance > Theme Editor page and open the function.php tab from the right column.

Now if you just want to change the text message then you can add the following code snippets at the end of the file.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Thank you for shopping with us!' ;
return $message;
}
After adding this code this thank you will be shown to all the products. If you want to add the product’s name before the message then you can add the following code instead.
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s has been added to your cart. Thank you for shopping!','tm-organik'), get_the_title( $product_id ) );
return $message;
}
This will display the product name and then show the message when a user adds a product to the cart.
Wrapping Up
Following the process, you will be able to change WooCommerce Add to Cart message. You can see our other articles to learn How to update URLs in WordPress when moving your site
How to change the Proceed to Checkout text in WooCommerce
How to move from Shopify to WordPress
We hope this article will help you. If you like this article please like our Facebook page.