Are you trying to edit the footer in WordPress? There is a lot of ways you can edit and customize the footer section according to your business needs and nature. The footer area is very essential and it appears on every page.
You can add you’re important information link in the footer area. If any business owner can perfectly organize their website footer area, it will grow their business by increasing audience engagement.
Here in this article, we will guide you to the easiest way to edit the footer in WordPress.
What we can include in our Footer section
If we want to utilize our footer section properly, normally can add the following info in our footer section.
- Important Pages that are not displayed in the main menu
- Social media icon
- Copyright text
- Award and badges
- Special offer link
- Featured services link
- Contact information
- Sitemap
- Links to some important pages
- Privacy policy
- Terms and condition
- Affiliates link
- A little about us information about your website
- Blog articles link
You need to customize your footer according to your business and purposes.
How to Edit the Footer in WordPress
Now let’s take a look at some methods to edit the footer in WordPress.
Edit footer content with Theme Customizer
Editing your footer section with a theme customizer is the easiest way. Log in to your WordPress dashboard and then go to-
- Appearance > Customize
- It will open up your active theme’s customize page
- Look for the footer section
From the footer section tab, you can see many customization options according to your active them. You can easily edit the information you want from here. You can add or remove any info according to your need. After editing save the changes and see the live version on your website.
Adding custom CSS in the footer section
If you want to remove the copyright text or “powered by WordPress” text from your website then you need to add a little bit of CSS in your website’s custom CSS file. To add custom CSS go to –
- Appearance > Customize
- Your theme customization page will show up
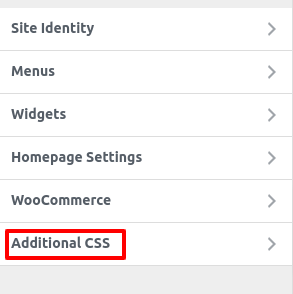
- From the left click on the Addition CSS tab

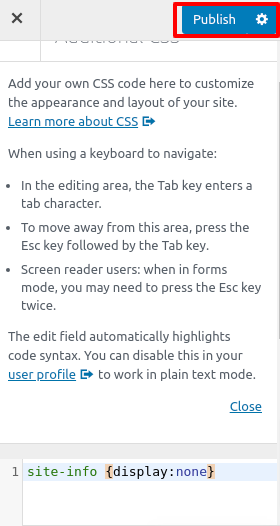
From the additional CSS, the tab adds this CSS code there and clicks on the publish button.
site-info {display:none}

This will remove your “Powered by WordPress” text from your website.
Edit footer widgets in WordPress
Every popular WordPress themes offer widgets in the footer area. We can easily utilize this widgets area to customize our footer. We can add text, links, images in the footer section using widgets.
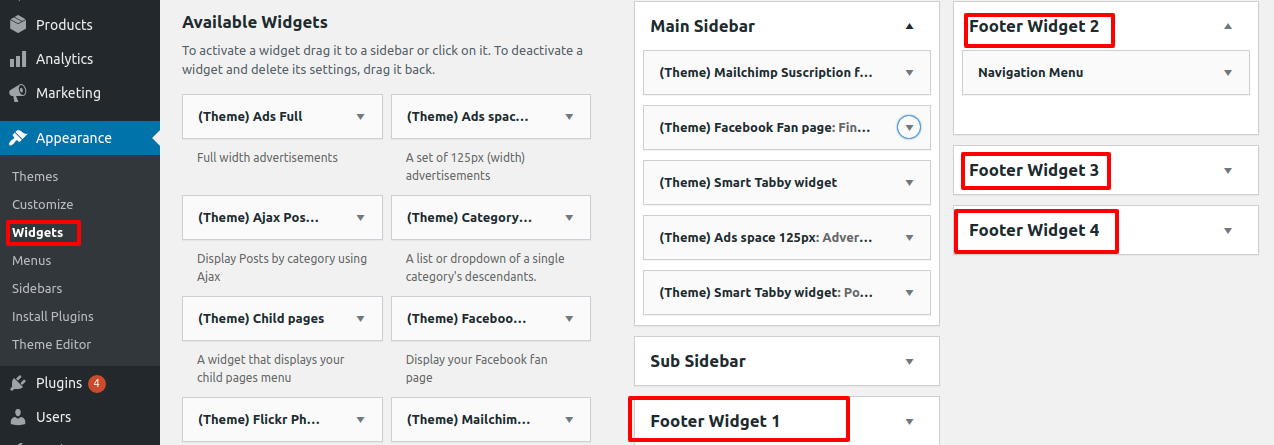
Go to your WordPress dashboard then Appearance > Widgets. Here you can see all of your widgets area including footer widgets.

You can drag and drop any footer widgets and edit your information. Different themes have different footer widgets so you need to check your website which footer widget for what reason and then customize it as your demand.
Edit footer in the widgets section of Theme Customizer
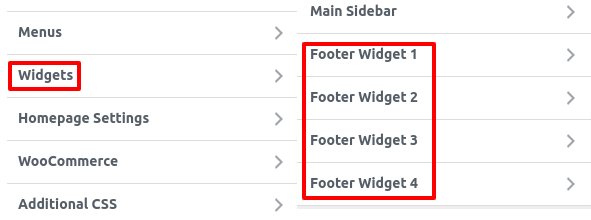
We can also edit our footer from the theme customize widgets section. Go to Appearance > Customize. Then looking for the widgets option. Click on the widgets tab.

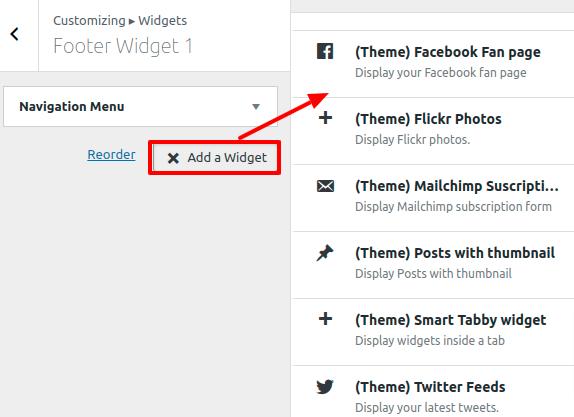
Click on any footer widgets option and add widgets then you see all of your available widgets there. You can select the footer widgets and edit the information from there. You will also have a live preview option so that you will be able to see how your footer looks like.

Wrapping up
These are the most common and easiest way to add a footer to your website. You can follow any of this method to make your website footer section looks more attractive. If you have any problem you can check our Website Maintenance services. We will manage and customize your website professionally.