Looking for a way to remove unused CSS in WordPress website? Here in this article, you will guide you to the way to remove unused CSS in WordPress.
Unused CSS is the code that is not used in your website’s theme or plugins. These types of codes are unnecessary codes on your website. Unnecessary codes can make your website performance lower. Removing this code can make your website faster and make a better user experience.
Why unused CSS added in WordPress
CSS is very important for your website as it is used to display the appearance of your website. Your website theme has its own CSS file to display your website. Besides the theme, installed plugins have it’s own CSS. Every plugin loads its own CSS to do its specific task on your website. When you are using web fonts and other elements that will also load CSS to run.
CSS files are not very big in size and easily load but if you have too many of them then it can affect your website performance. So let’s see how to remove the unnecessary and unused CSS in WordPress.
Remove unused CSS in WordPress
The safest and easiest way to remove unused CSS in your WordPress is to use a plugin. There are many plugins available that offer to clean up unnecessary CSS code. Here in this tutorial, we are using the Asset CleanUp WordPress plugin.
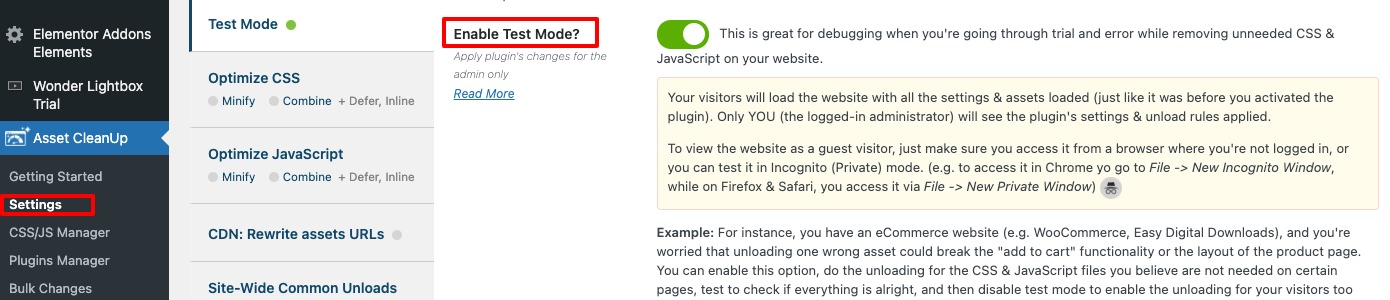
First, install and activate the plugin and go to Asset CleanUp > Settings page. From this page, you need to enable the test mode option.

Test mode will enable you to apply different setting options without affecting your website.
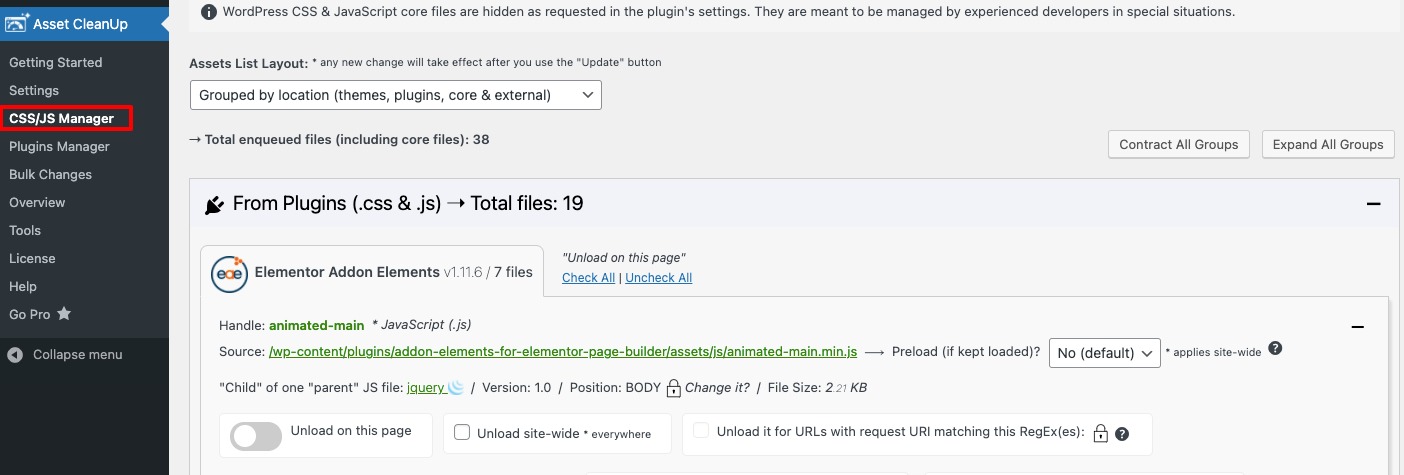
Now go to Asset CleanUp > CSS/JS Manager page. Here in this, you can easily unload unnecessary JavaScript and CSS files. You can remove unused CSS files page by page from here.

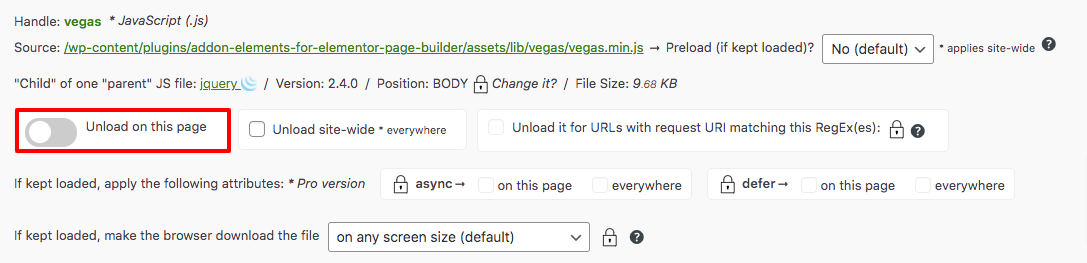
At first, it will scan your homepage and show you all the files loaded on that page. Scroll down and review all the files. If you find any unnecessary files, unload them.

With this plugin, you can easily access a specific page of your website and unload the page. You can easily edit the page from here. When visitors visit a page, the plugin will automatically load all the files and assets of the page. After that, you can easily unload the unnecessary and unused code.
After removing all unused CSS you need to check your website if everything is okay or not. For this go to the plugin settings page and disable the Test Mode. Click on the update button to save your changes.
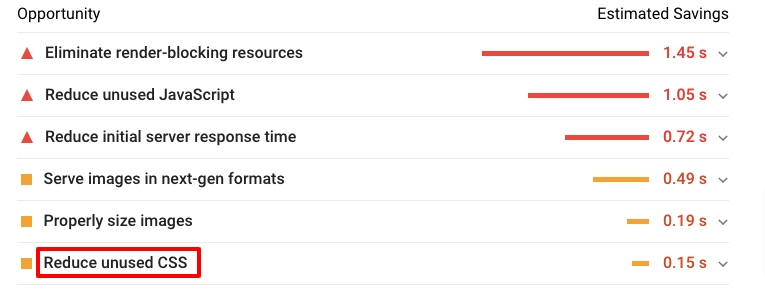
Now you can use the Google PageSpeed Insight to see the changes in your website.

Note: Before unloading CSS and JavaScript we suggest you use a backup plugin so that if anything goes wrong you can easily get back your information.
Wrapping up
Following the process, you will be able to remove unused CSS from your WordPress website. You can see our other tutorials to learn How to paste snippets from web to WordPress
How to enable two-factor authentication in WordPress
Best ways to effectively secure a WordPress website
We hope this article will help you. If you like this article please like our Facebook Page to stay connected.