The highlighted text helps you to attract your audience’s attention in a specific area. It will help you to attract your offer, promotion, or new product launch text by highlighting it. But you won’t be able to highlight text in your default WordPress editor. There is no text highlight option in the classic WordPress editor.
So don’t worry here in this article we will show you the easiest way to highlight your text without installing any plugins.
Highlight Text in WordPress
Inline Styling
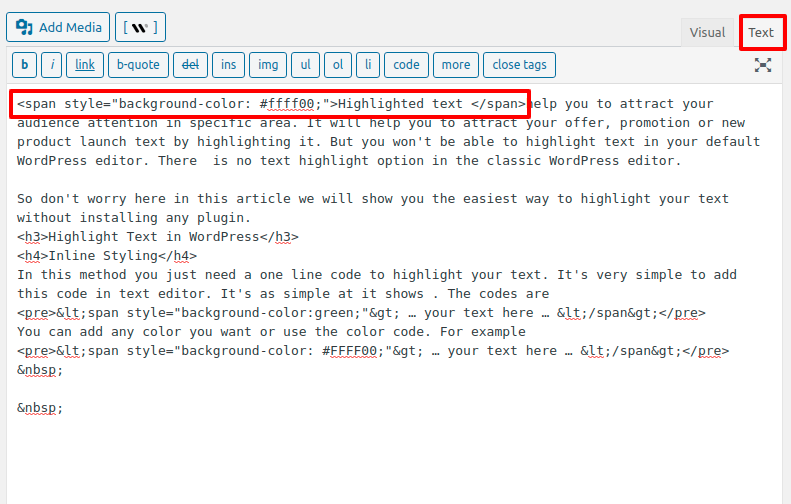
In this method, you just need a one-line code to highlight your text. It’s very simple to add this code in a text editor. It’s as simple as it shows.

The codes are
<span style="background-color:green;"> … your text here … </span>
You can add any color you want or use the color code. For example
<span style="background-color: #FFFF00;"> … your text here … </span>
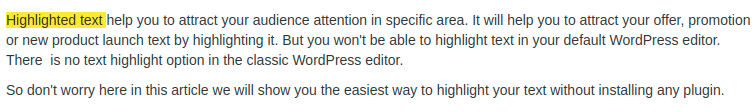
Now click on the visual tab so you can see your highlighted text.

There is a disadvantage to this method. if you want to change the color or remove the highlight then you need to go back to each post and re-edit it.
CSS method
If you want to change the highlight color of all your text then you need some CSS code. First, create a CSS “class.” For example, let’s create one called “highlight-text” and then apply a background color.
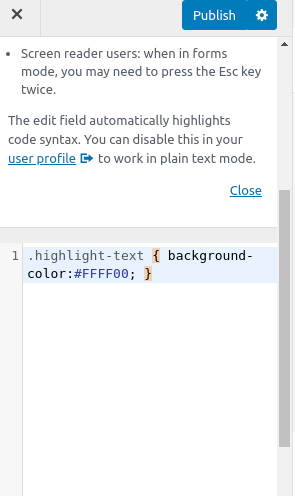
All you have to do is insert the below code in your CSS file. You can choose any color you want Go to Appearance> Customizer> Additional CSS. Add this code to it and publish.
.highlight-text { background-color:#FFFF00; }

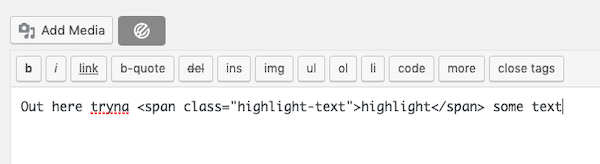
After that switch to the “Text” view in your WordPress editor and wrap the text you want to be highlighted in the following manner:

Now check your live page your text should be nicely highlighted.
Wrapping Up
We hope this article will help you to highlight your text. You can see our other articles to learn Beginner’s Guide create a full-width page in WordPress.
How to remove or add capabilities to user roles in your WordPress website.
How to remove the WordPress version number from your website.
We hope this article will help you. If you like this article, please like our Facebook Page to stay connected.