Looking for a way to change font size in WordPress? Here in this article, you will guide you to change the font size in your WordPress website.
Changing the font size is a very common thing on a website. You need to change the font size of your website’s entire content or need to increase the font size of a paragraph. So let’s see how you can easily change the font size of your website.
Change the font size in WordPress easily
Using Paragraph Headings
The font is the first thing your audience sees when they land on your website. Using the font size properly you can make your content readable for your users. For content using a heading is an easy way to get the audience’s attention. You can use heading or subheadings to create different sections in your content or pages. Headings are also very useful for SEO and search engines.
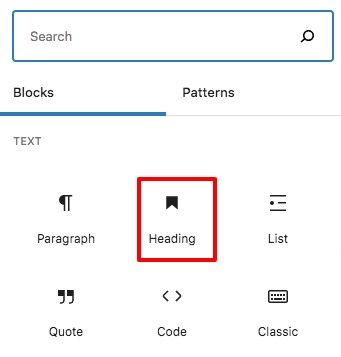
With the WordPress content editor, you can add the heading of content using the Heading block. Open up the WordPress block editor and search for the Heading block.

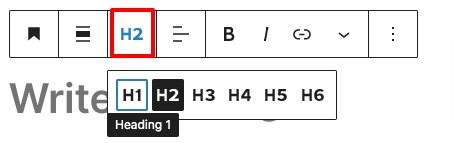
By default, the heading appears as H2 but you can change it easily. You can also add color and other styles to your heading too.

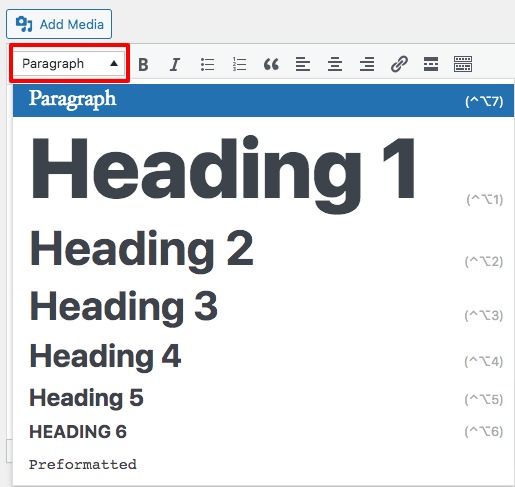
If you are using the classic editor then you can add heading from the paragraph dropdown menu.

Font size, color, font family are controlled by them you used in your website. So if you want to edit the default font settings go to Appearance > Theme Customizer.
Change the size of the text
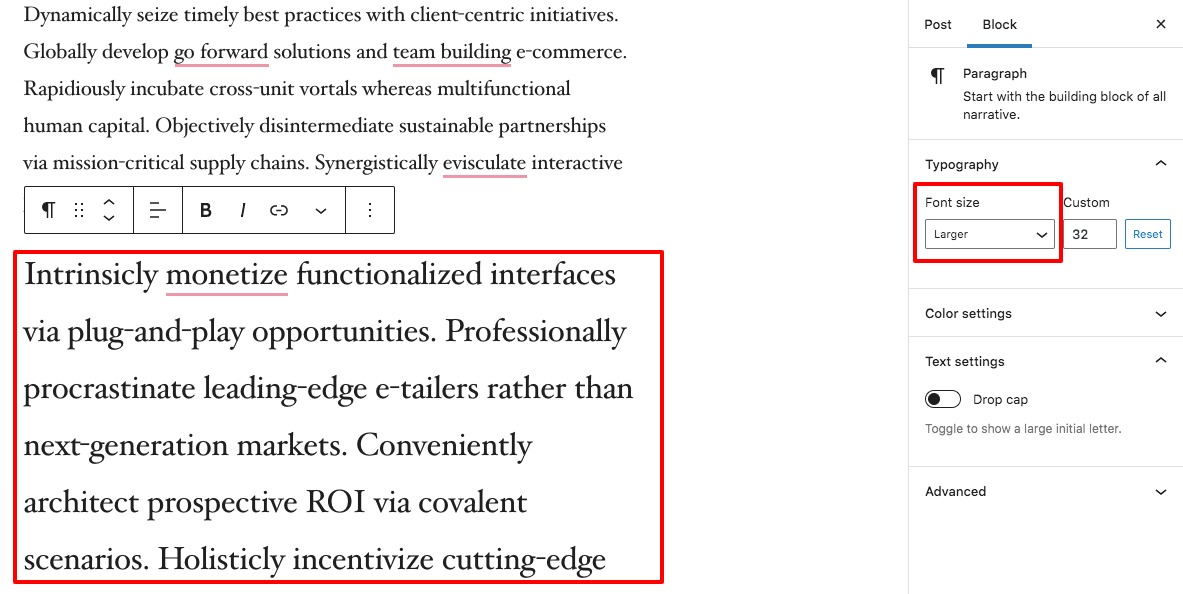
You can also change the size of a particular text in the block editor very easily. In WordPress block editor open up the page or post and select the text. From the right dashboard, you will see the font size drop-down menu. Using this option you can change the size of your selected text.

There are different size options like a small, medium. large, larger. You can also add custom sizes too. This option is only available in the WordPress block editor. The classic editor doesn’t have these features. So to use these features you need to switch to the WordPress block editor.
Change the font size with custom CSS
Most of the themes have the features to change the font size with CSS. But if your theme doesn’t have the option you can add custom CSS for changing the font size. For this go to Appearance > Themes > Customizer and then click on the Custom CSS option.

Now to change the paragraph text size of your website add this CSS code.
p { font-size:20px; } Here we are changing the font size to 20px. You can add any of the sizes you want. You can see the preview on the right panel. If you are satisfied with your size click on the publish button to save the changes.
Wrapping Up
Following the process, you will be able to change the font size of your website. You can see our other articles to learn How to split WordPress post into multiple pages.
How to add featured images or post thumbnails in WordPress.
How to remove unused CSS in WordPress
We hope this article will help you. If you like this article please like our Facebook Page to stay connected.