Looking for a way to lazy load images in WordPress? Lazy load image is a process where your website image will load when a user scrolls down on that specific image. It is a great way to make your website faster. It also helps to improve your website performance. So let’s see how easily you can lazy load images in WordPress.
How does lazy load images work?
After enabling lazy load in your website when a user landed on a page lazy load will download all the images visible on the user screen. It replaces the images with a placeholder and when a user scrolls down on that image section, it loads the actual image and displays it. The lazy load will offer you a great advance to your website by loading your website faster. Besides, it can help you to consume less bandwidth by loading the exact images. So your hosting cost will also be reduced.
Why is lazy load important?
Website speed and performance are the most important things in your website. No one wants to waste their time on a slow website. Slow-loaded websites are also harmful to SEO and search engine ranking. A slow website will never rank higher on the search result.
When you are using too many images on a web page it will make your website slower. By default, WordPress will load the entire page when you land on pages. So using heavy images can make your website load slower. Images take the maximum time to load and make the load time higher.
On the other hand, the lazy load will load the images only when users scroll down. So it can make your website faster and provide your user a better user experience.
How to lazy load images in WordPress
The easiest way to enable lazy load in your website is to use a plugin. Here in this tutorial, we are using the Lazy Load by Optimole WordPress plugin.
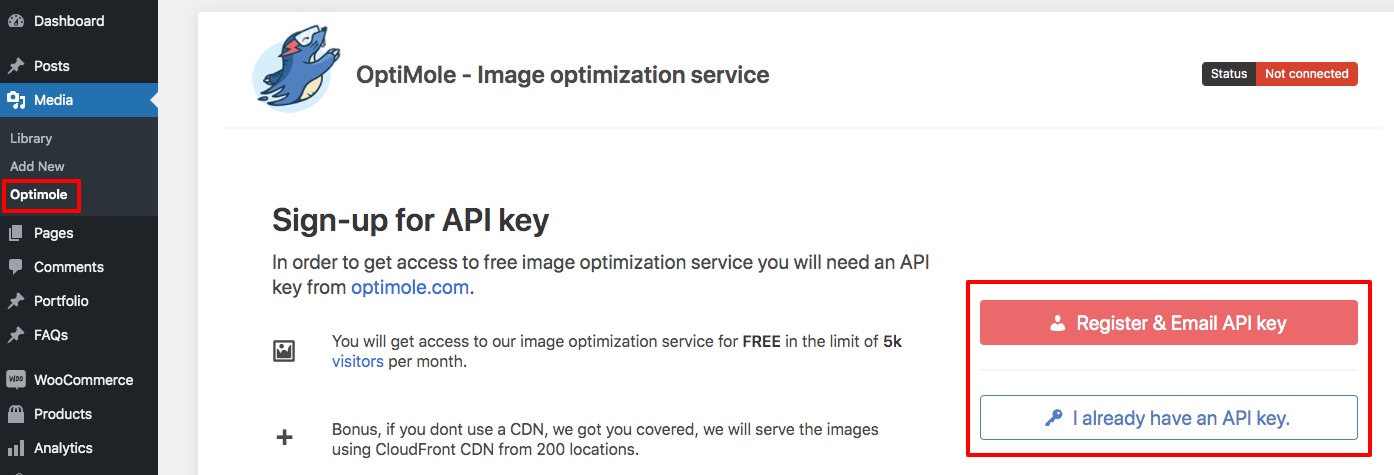
Install & activate the plugin and then go to Media > Optimole to get the API key. If you already have an API key then enter your key or register your email to get the API key.

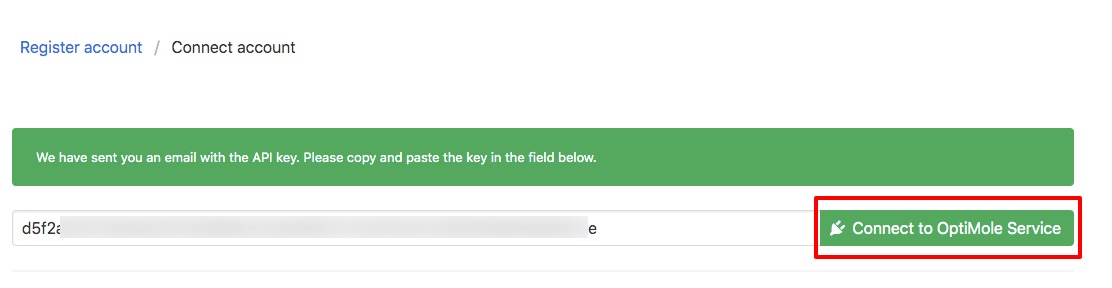
It will send you an API key in your email. Copy the key and paste it into the selected field. After that click on the Connect to Optimole service button.

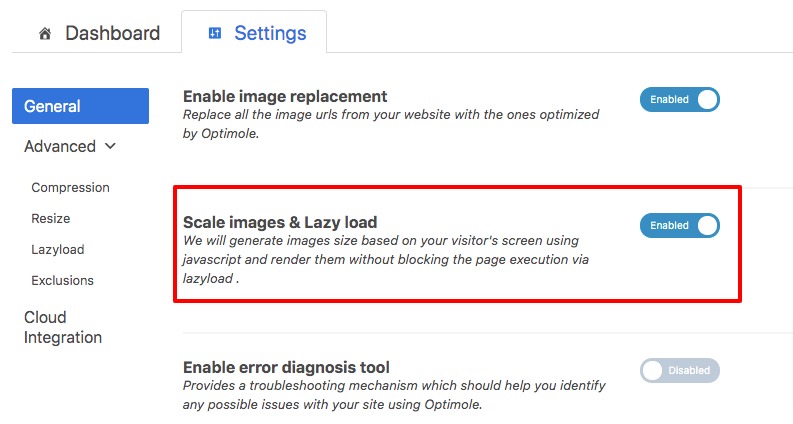
It will take some time to configure the plugin with your website. After completing the configuration go to the Settings tab and enable the Scale images & Lazy load option. By default, it will be enabled but you need to check that.

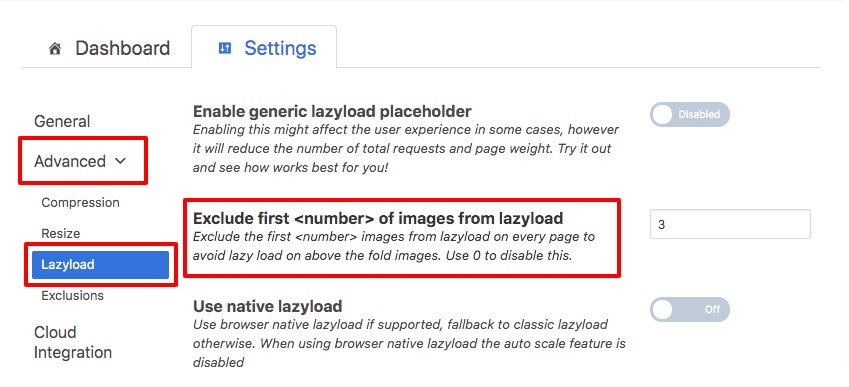
Now move on to the Advance option and go to the Lazyload option to customize how your image will load. From Exclude first <number> of images from lazyload, you can set the number of images from the lazy load on every page to avoid lazy load on above the fold images. Use 0 to disable this.

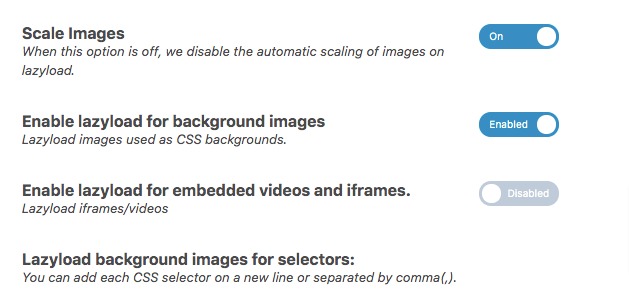
After that, you can enable or disable the Scale Images option. When this option is off, we disable the automatic scaling of images on lazyload. You can also enable or disable the lazy load background image or embedded videos features.

When everything is done don’t forget to click on the save settings option. Now go to your website and see how lazy load works on your pages.
Wrapping Up
Following the process, you will be able to enable lazy load images on your website. You can see our other articles to learn How to allow users to moderate comments in wordPress
How to enable Inner Blocks in your Gutenberg Block
How to update PHP version in WordPress website
We hope this article will help you. If you like this article please like our Facebook Page to stay connected.