Looking for a way to edit HTML in WordPress code editor? Here in this article, we will guide you to edit HTML in the WordPress code editor.
When a user requests information from your website HTML tells the browser to display the information. To change your website layout and options you need to insert and edit HTML code in your website. It helps you in the customization of your website.
Why is it important to edit HTML on a WordPress website?
WordPress comes with so many features and functionalities to run your website perfectly. Besides themes and plugins additional functionalities to enhance your workflow without adding any code. But all the time themes and plugins won’t be able to fulfill all your demands. They have limitations too.
So to implement the exact features you need is not possible using the themes and plugins. This is why you need to edit HTML code. HTML code will enable you to add whatever you need to your website. It also provides you more control and flexibility. So let’s see how you can edit HTML in WordPress code editor.
Edit HTML in WordPress code editor
Here in this tutorial, we will try to cover up all possible ways to edit HTML code in your WordPress website.
Edit HTML code in WordPress block editor
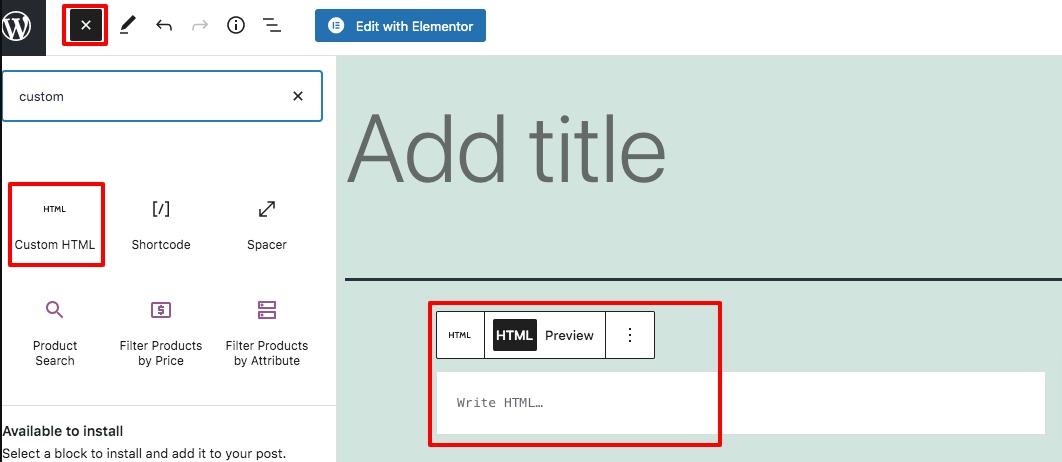
WordPress block editor provides you different ways to edit HTML code. The easiest way is to use the HTML block. Click on the “+” icon and add the Custom HTML block.

Now you can add your HTML code in the field. There is also a preview option so you can easily see the output of your code.
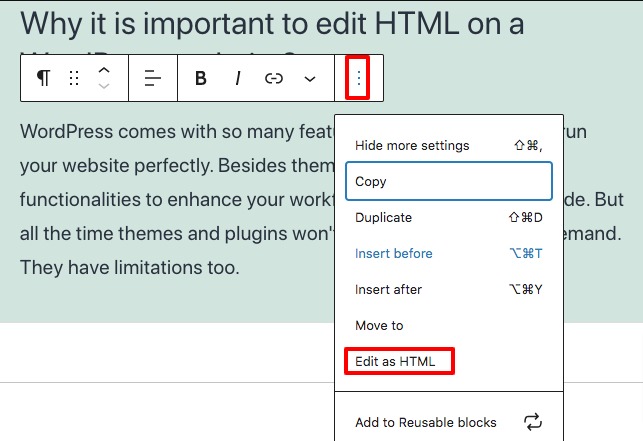
The other way to edit HTML is to right-click on any block and then click on the Edit as HTML option.

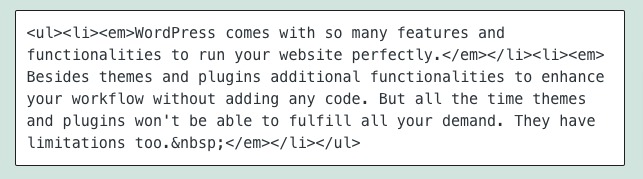
It will show you the HTML code of that block. You can edit the HTML code and add new code here.

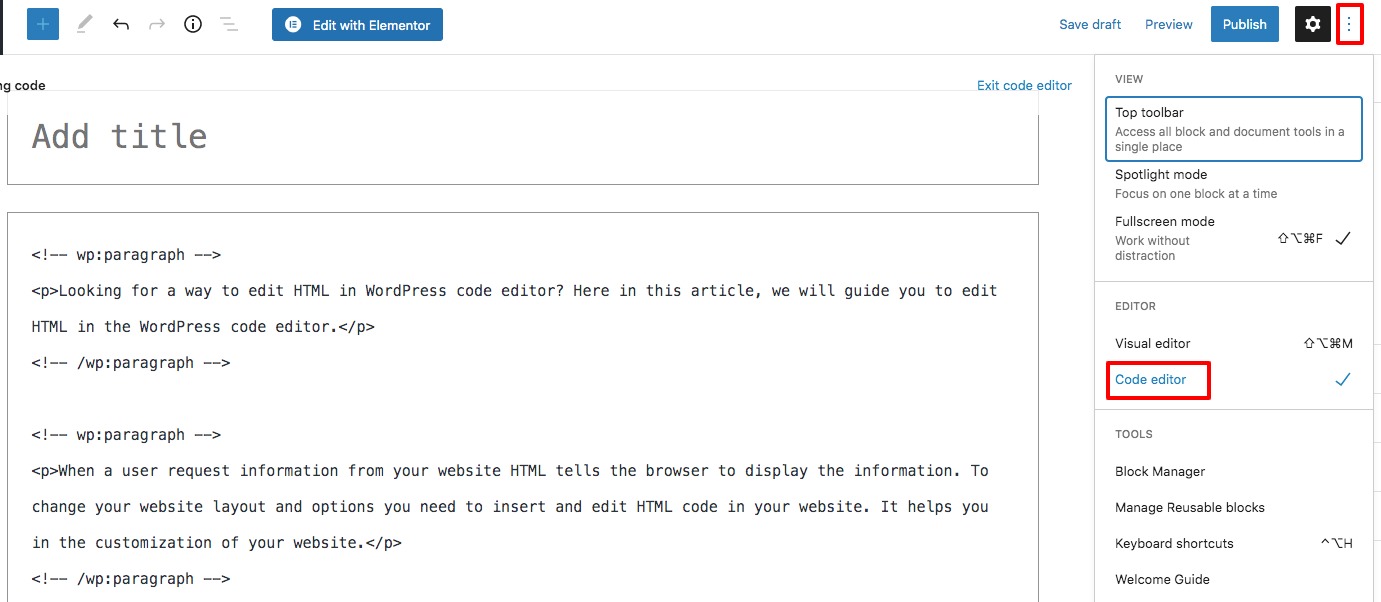
To edit the HTML of the entire page click on the 3 dots icon at the top right and then select the Code Editor option. It will open the entire page HTML code.

Edit HTML in Classic Editor
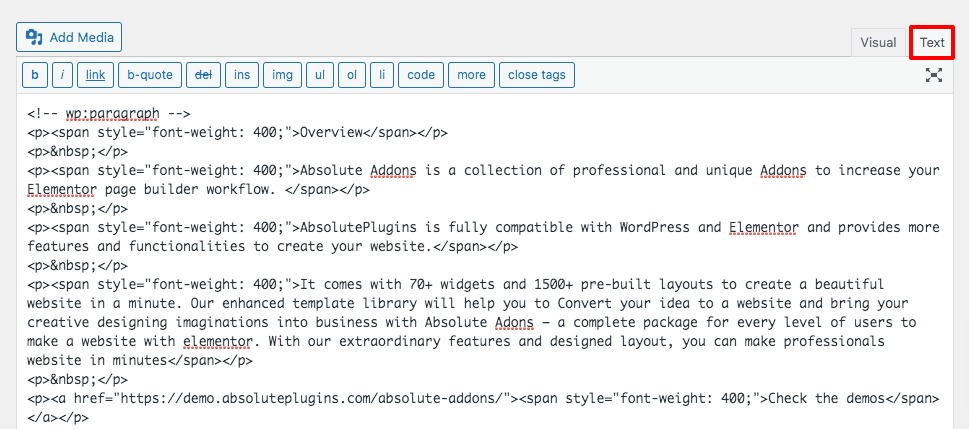
WordPress Classic Editor gives you easy access to edit HTML code. Open up any blog post or page with the classic editor and click on the text view option to view the HTML code.

Now you can add your HTML code here and customize the page as you want.
Edit HTML in theme editor
Using the theme editor option you can also edit the HTML code. But when you add code in the theme editor make sure that you don’t make any mistakes. A simple mistake can lock you out to access your admin dashboard. Also updating the theme will remove all your updates. So you can use a child theme to add code to your website. See this tutorial to learn how to add a child theme in WordPress.
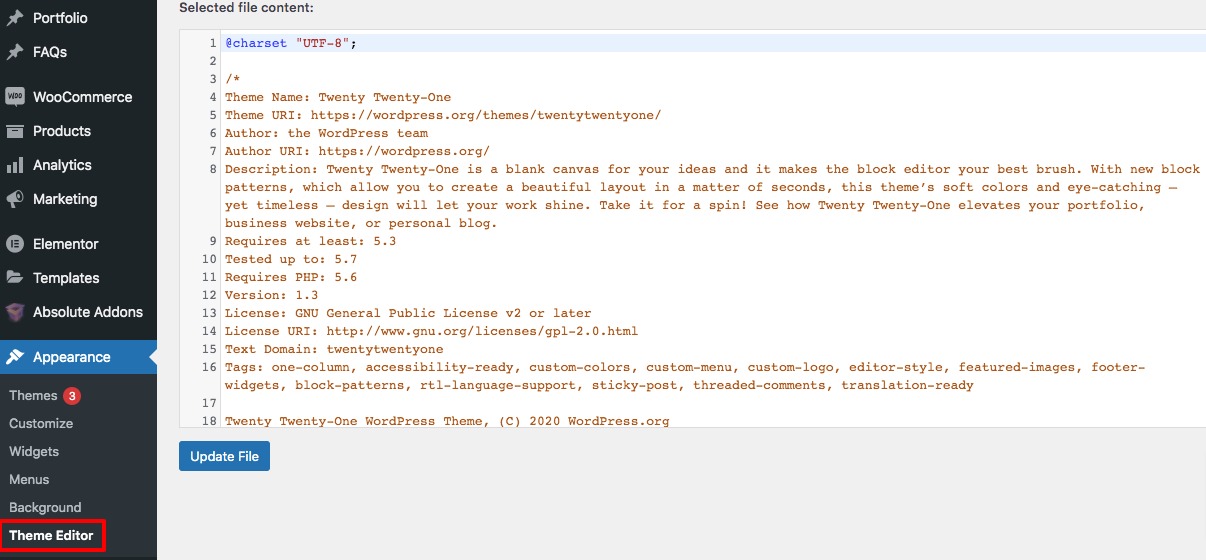
Now go to Appearance > Theme editor, it will show a warning and open up the editor option. From here you can insert and edit HTML code to your website.

Wrapping up
Following the process, you will be able to edit HTML code in WordPress. You can see our other articles to learn How to change the link color in WordPress
How to Fix “Sorry, This File Type Is Not Permitted for Security Reasons” error in WordPress
How to Add Drop Caps in WordPress Posts
We hope this article will help you. If you like this article please like our Facebook page.