Looking for a way to change the link color in WordPress?
By changing your website link color you can highlight the link and your user can easily navigate that. It can also give you more control over your design too. So here in this article, we will show you how to change the link color in your WordPress website.
Why do you need to change the link?
Your WordPress theme provides you with a default color for your added link. Sometimes you like the color, sometimes you don’t. If you want to make your link color based on your brand color then you need to have these features.
There are plenty of reasons you need to change the link color. Most of the WordPress themes have provided the features to customize the link color. So if your theme has the features then you can easily change the link color using theme customization.
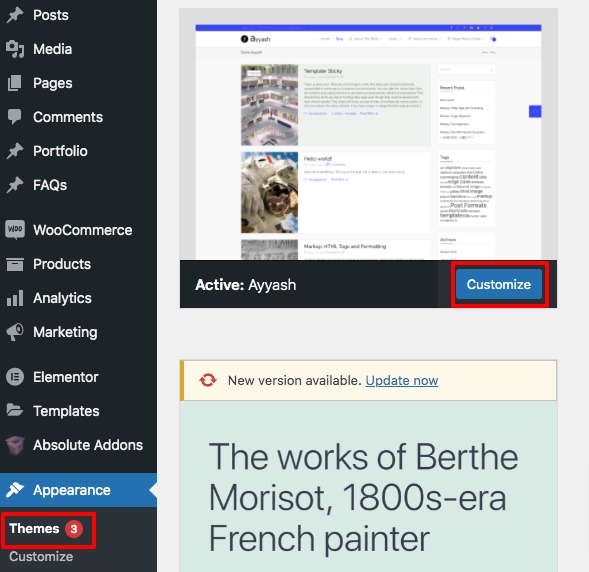
For the theme customization option go to the Appearance > Themes page and click on the customization option.

But if your theme doesn’t have the features you need to follow the following process.
Change the link color in WordPress using CSS
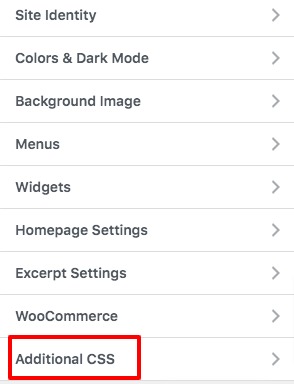
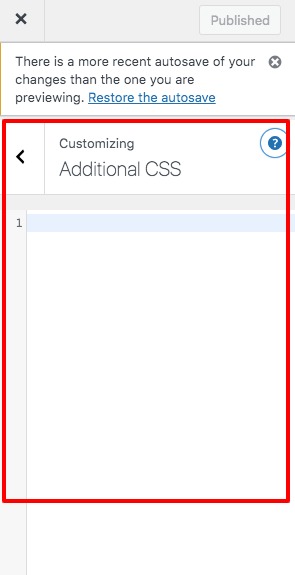
The easiest way to change the link color is to add custom CSS. To add custom CSS again go to Appearance > Customize. From here you can add your custom CSS from the Additional CSS file.

This will open up a box where you need to add your CSS code.

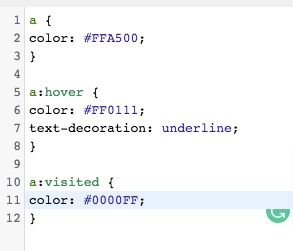
At first, you need to add the code for the normal link color. This color will show before the user clicks on the link. For this add this CSS style.
a {
color: #FFA500;
}
Don’t forget to change the color code to your selected color.
Change the link hover color
To change the link hover color add the following CSS code.
a:hover {
color: #FF0111;
text-decoration: underline;
}
Change the link color when clicking
Now you need to add a link color when the user clicks on the link. This helps your users to understand which link they click on. Add this CSS to add color to the clicked link.
a:visited {
color: #0000FF;
}
Now add all these codes to the addition CSS field. This will change all the link colors of your website.

After adding all the code don’t forget to click on the Publish button.
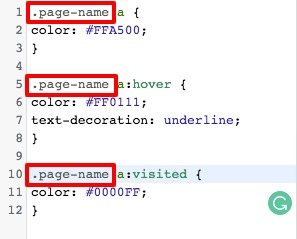
If you add the link to any specific page or post then add the specific page or post name before this CSS code. You can follow this code sample.

Change the .page-name with your specific page or post name where you want to change the link color.
Wrapping Up
Following the process, you will be able to change the link color of your website. You can see our other tutorials to learn How to install a child theme in WordPress
How to Add Drop Caps in WordPress Posts
How to reset WordPress password from phpMyAdmin
We hope this article will help you. If you like this article please like our Facebook Page to stay connected with us.