Looking for a way to add a WordPress widget to your website header? Using a widget you can add different blocks to your theme. But if your theme does not support the feature then you won’t be able to add a widget on your website header. When a user landed on your website your website header is the first element they will see. If you optimize your website in a catchy way that can easily impress your users. Adding a widget in the header section can make the section more attractive and eye-catchy to your users.
Most of the website contains a logo and some navigation menu on the header section. But you can add more content, banner, or offer to your header section using the header widget.
So here in this article, we will guide you to the easiest way to add a WordPress widget to your website header.
Add a WordPress widget to your website header
There are two ways you can add a widget to your website header area. You can use the theme settings or you can add code snippets. Here in this tutorial, we are going to cover both methods to add a header widget on your website header.
Add a WordPress widget to the header using the theme setting
There are some popular WordPress themes available that offer you the features to add and customize widgets in the header area. So the first thing you need to do is check whether your active WordPress theme has the feature. You can easily find it by going to the theme customizer page. So go to Appearance > Customize and look for the feature to add the header section.
We are using the Astra WordPress theme that comes with an excellent header option to enable you to customize your website header as you want.

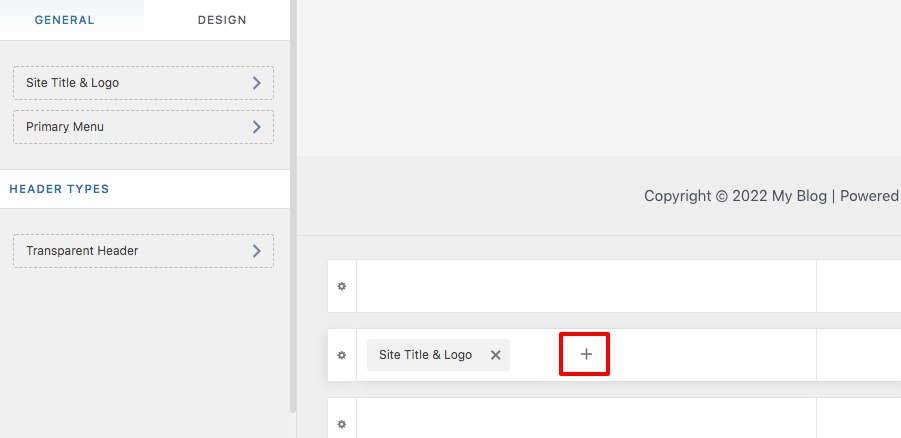
Click on it and it will open up all the features to edit your header section as well as add a widget. Scroll down at the bottom and then click on the “+” icon to add a widget on your website header.

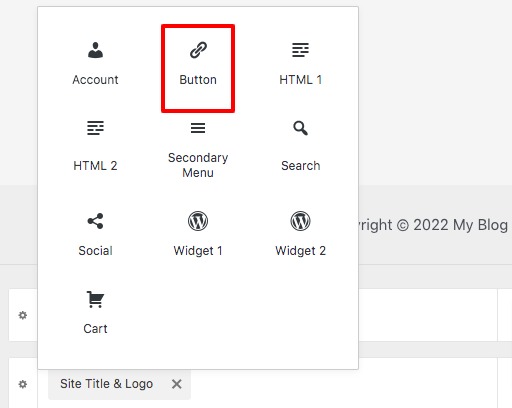
After clicking on the “+” icon, it will popup the widget list from there you need to select the widget to add to the section.

Following the same way you can add as many widgets as you want. When you are done click on the Update button to save the changes.
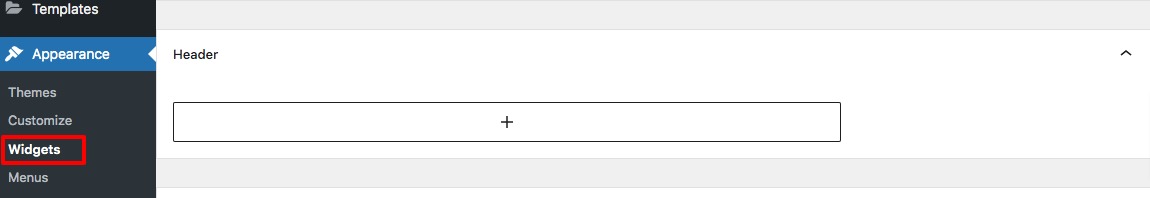
If you are not using the Astra theme then you can see the features on the widgets section on your website. Navigate to Appearance > Widgets and look for the Header widget. If you find any header or similar option then click on the “+” icon to add a widget on the header area.

Make sure to click on the update button to save the changes.
Add a WordPress widget to the header using code
If your active theme doesn’t have the feature to add a widget on the header then you need to add code snippets for this purpose. If you don’t have any experience to add code snippets before then you can see this article to learn How to copy & paste code snippets into WordPress
Now the first thing you need to create is a widget or sidebar ready area. For this add the following code on your website function.php file. Here we will name the widget area as the Header widget.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Header Widget',
'id' => 'header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Now navigate to Appearance > Widgets and you will see your newly created Header Widget section. From here you need to edit the area. But the widget will not be displayed in the header area. So let’s see how to add your created widget on the header section.
Display custom widget on the header
To add your created custom widget on your website header you need to add the following code on your website’s header.php file.
<?php
if ( is_active_sidebar( 'header-widget' ) ) : ?>
<div id="header-widget" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'header-widget' ); ?>
</div>
<?php endif; ?>
This little code snippet will add the widget to your header section. Now go back to your website and see how the header appears. You can style the header section by using the Additional CSS features on the theme customizer.
Wrapping Up
Following the process, you will be able to a WordPress widget to your website header. You can see our other articles to learn How to add WordPress tooltips to your website post and pages
How to apply CSS on a specific page/post in WordPress
How to display related posts in WordPress
We hope this article will help you. If you like this article, please like our Facebook page.