Are you trying to embed an Instagram feed on a WordPress website? There are a few ways you can embed all of your Instagram feeds into your WordPress website. Embedding an Instagram feed is a great way to connect with your audience. It will help you to increase your audience engagement.
You can easily connect with your social audience and website audience easily on the same platform by embedding an Instagram feed into your WordPress. So here in this article, we are going to show you the easiest way to embed an Instagram feed in WordPress.
Embed Instagram on WordPress
There are a few ways you can embed Instagram on your website, but the best way is to use a plugin. Here in this tutorial, we are using the Smash Balloon Social Photo Feed WordPress plugin to embed our Instagram account. This plugin will help you to show your Instagram content very easily on a WordPress website.
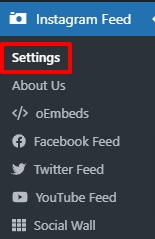
First, install and activate the plugin, and then go to Instagram Feed > Setting to add your account.
Are you trying to embed an Instagram feed on a WordPress website? There are a few ways you can embed all of your Instagram feeds into your WordPress website. Embedding an Instagram feed is a great way to connect with your audience. It will help you to increase your audience engagement.
You can easily connect with your social audience and website audience easily on the same platform by embedding an Instagram feed into your WordPress. So here in this article, we are going to show you the easiest way to embed an Instagram feed in WordPress.
Embed Instagram on WordPress
There are a few ways you can embed Instagram on your website, but the best way is to use a plugin. Here in this tutorial, we are using the Smash Balloon Social Photo Feed WordPress plugin to embed our Instagram account. This plugin will help you to show your Instagram content very easily on a WordPress website.
First, install and activate the plugin, and then go to Instagram Feed > Setting to add your account.

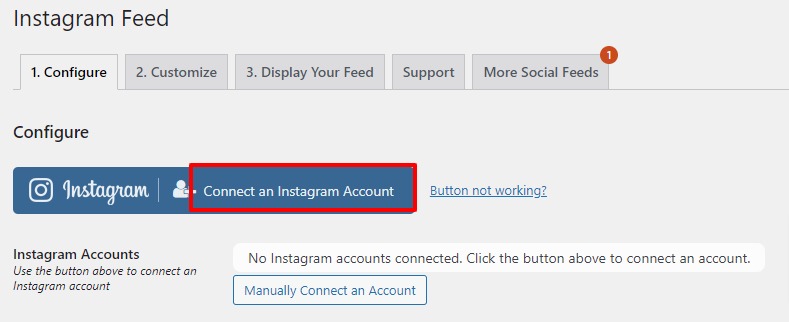
From this page, you need to connect to your Instagram account. Under the configure tab you will find the Connect an Instagram Account button. Click on the button to add your Instagram account.

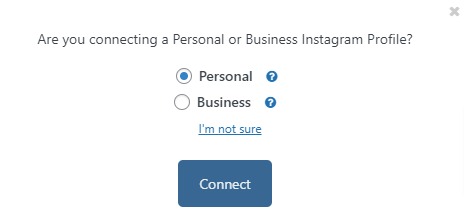
It will open up a pop-up page where you need to choose the account personal or business. If you use a personal account, then select the personal or if you are running a business account, then select the business option.

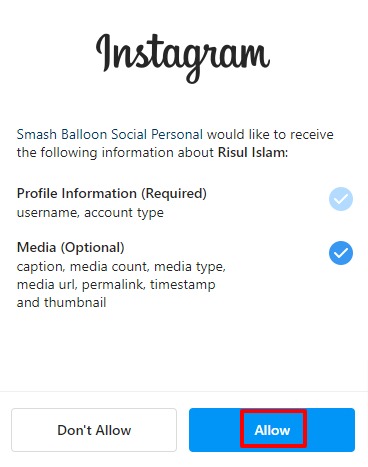
Now login to your Instagram account and click on the allow button to continue.

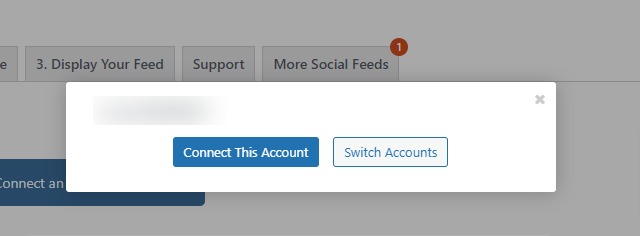
It will redirect again to your account and display a popup. You need to click on the Connect Account button from the popup.

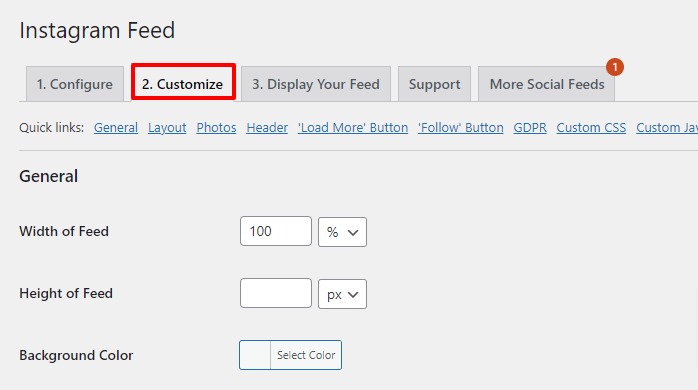
It will connect your account to your website. Now go to the customize tab to style your Instagram feed. You can set the width and height of the width. You can also add the background color of the Instagram feed.

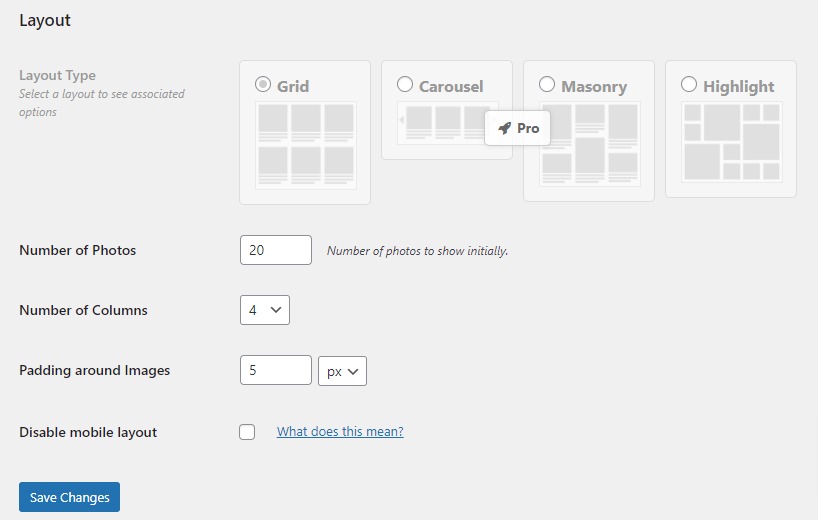
You can also set the layout of the feed as a grid, carousel, Masonry, highlight. You can set the number of images, columns, and padding. You can also enable or disable mobile layout.

The pro version also offers many customizations like image resolution, hover-style, carousel, and others. When everything is done click on the Save changes button.
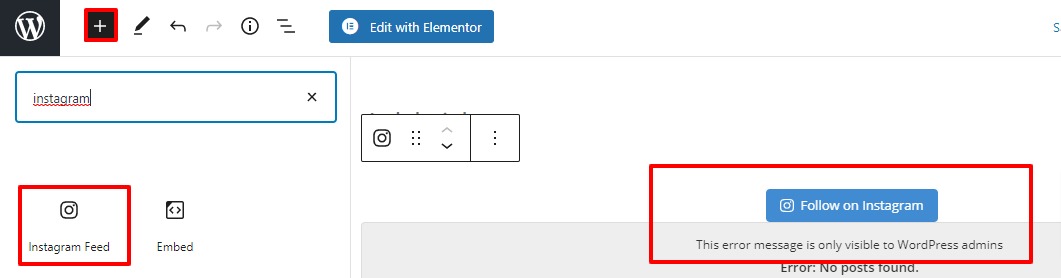
Your Instagram feed has been created; now you need to add the feed to a page or post. To add it, go to any page or post and click on the “+” icon to add an Instagram block

There is no post in our Instagram account. If you have any posts on your Instagram account, they will be visible here on the page.
Wrapping up
We hope this article will help you to add an Instagram feed to your WordPress website. You can also see our articles to learn Disable Automatic Update Email Notification in WordPress
How to add author info in WordPress posts
If you like this article, please like our Facebook Page to stay connected.