Looking for a way to fix oEmbed width in WordPress? If you are using a WordPress website then you can automatically embed content from different websites. WordPress by default offers you to embed content from YouTube, Facebook, Instagram, and other popular websites. But it doesn’t offer you any features to control the space the embed content takes. So sometimes it may happen that the embedded content may break your website design or layout.
So you need to set the embed max-width so that it can not break your website layout. So here in this article, we will guide you to the easiest way to set oEmbed max-width in WordPress.
Set oEmbed max-width in WordPress
There are different ways you can set oEmbed max-width in your WordPress website. Here we will try to cover up all the possible ways.
Use the Embed Shortcode
The easiest and quickest way to set a max-width for your website embed content is to use the Embed shortcode provided by WordPress. Do not paste the embedded content URL directly into your website pages. Instead, use the embed block and it will provide you with the features to control the width and height of the block. So you can easily set the width and height of your embed content.
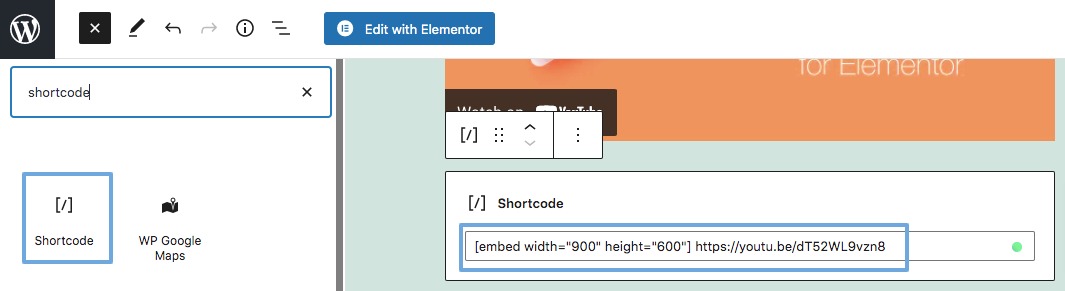
To use the embed shortcode block open up the page where you want to embed your content. Now click on the “+” icon and search for the shortcode block. Now add the block to your page. Now you need to paste the URL but before the URL just add the width and height parameter like this –

Using this embed shortcode you can easily control your embed content width and height.
Use embed block
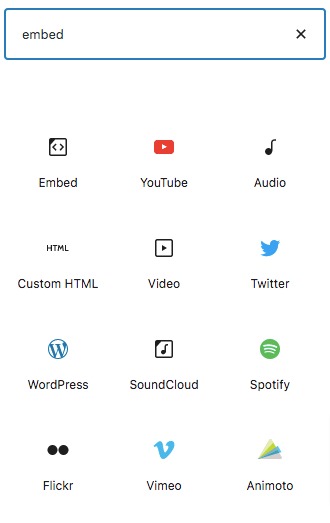
By default, WordPress offers you so many embed blocks for different popular websites like YouTube, Twitter, SoundCloud, Spotify, Vimeo, Flickr, and others. So you can use any of these blocks to embed the relevant content.

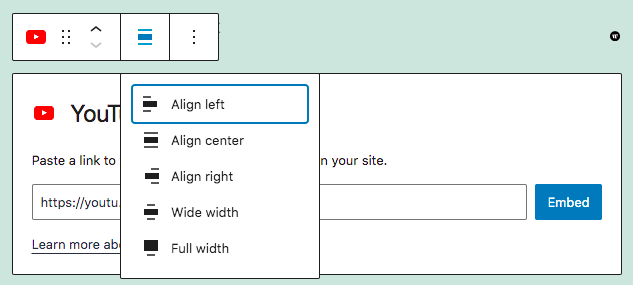
All the block doesn’t allow you to control the alignment but there are a few blocks that offer you the alignment control features.

Use CSS
When you add anything to your WordPress website, WordPress automatically adds CSS classes to the elements. The same thing happens for the embedded elements too. When you add an embedded element to your website, WordPress automatically adds CSS classes to the elements. So you can use this class to set the height and width of the embed content.
To style the embedded content using the CSS class, first, you need to find out the CSS class. For this go to the view page of that embed content and then right-click and choose the inspect option. Then you can easily find the CSS code of your embed elements. Now you can add height and width using the CSS class of the element.
Customize theme function
Here in this process, you can add a custom code to your theme’s function.php file which sets the custom height and width for all the embed content you added to your website. In this method, you need to add custom code so you can see this article to learn how to add custom code to your WordPress website if you have not done this before.
add_filter( 'embed_defaults', 'wpbeginner_embed_defaults' );
function wpbeginner_embed_defaults() {
return array(
'width' => 500,
'height' => 200,
);
}
Add this code to your theme’s functipn.php file. You can set the width and height value according to your need.
Wrapping Up
Following the process, you will be able to set oEmbed max-width in the WordPress website. You can see our other articles to learn How to organize or reorder WordPress pages
How to exclude specific pages from search results in a WordPress website
How to reduce bounce rate in WordPress website
We hope this article will help you. If you like this article, please like our Facebook Page to stay connected.